Bildformate und Auflösung

Social Media, Webseiten, Flyer, Anzeigen … überall werden Bilder verwendet. Dabei ist eine ganze Menge zu beachten, denn es gibt zahlreiche verschiedene Formate.
Pixel oder Vektor
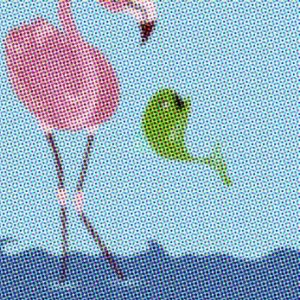
Ob Handyfotos oder Bilder der Digitalkamera — die meisten Bildformate bestehen aus Pixeln. Das sind kleine Punkte in einer fest definierten Größe, die zusammengesetzt das Bild erzeugen. Wird das Bild vergrößert, werden es nicht mehr Pixel, sondern die Pixel werden einfach vergrößert. Dadurch werden sie verzerrt, was die Bilder letztlich verschwommen oder unscharf macht. Gängige Pixelformate sind jpg, png, gif oder tiff.
Daneben gibt es Vektorbilder. Sie bestehen aus Formen, Linien und Flächen. Diese Bilder können verlustfrei beliebig vergrößert werden. Gängige Vektorformate sind ai, eps oder pdf.


Auflösung
Bei den Pixelbildern, die ja aus kleinen Punkten bestehen, ist die Auflösung eine wichtige Größe. Den Begriff DPI oder PPI kennen vermutlich alle. Die Begriffe bedeuten „dots per inch“ (dpi) bzw. „pixel per inch“ ppi und geben an, aus wie vielen Punkten (dots) oder Pixel pro Quadratzentimeter (oder inch) das Bild besteht – übrigens bezogen auf die Originalgröße. Das ist wirklich etwas mühsam zu versehen. Ich versuch’s mal zu erklären:
Sie haben ein Bild, 9×13 inch groß. In dieser Größe hat es eine Auflösung von 300 dpi — also insgesamt 35.100 Punkte. (9x13x300). Wenn Sie das Bild nun auf 18×26 cm verdoppeln, bleibt die Anzahl der Punkte insgesamt gleich, also 35.100, weil sich die Punkte mit vergrößern. Auf einen inch passen dann aber weniger Punkte, nämlich 75 (18x26x75 = 35.100).
Wenn das Bild also gedruckt werden soll, sollte das Bild in der entsprechenden Druckgröße auf 300 dpi kommen, damit es gestochen scharf gedruckt werden kann.
Für die Bildschirmansicht reichen 72 dpi um scharf auszusehen.
Komprimierung
Farbräume
So, und jetzt ein kleiner Überblick über die Dateiformate.
| Datei | Vektor/Pixel | Komprimierung | Vorteil | Nachteil | Wofür |
| jpg | Pixel | Mit Verlust | Eines der am meisten genutzen Formate.
Wird von nahezu allen Anwendungen unterstützt. RGB und CMYK |
Kann keine Transparenz darstellen. Qualitätsverlust durch mehrmaliges Speichern. | Große detailreiche Bilder, Webseiten, Druck |
| png | Pixel | Ohne Verlust | Kann Transparenz darstellen. | Große Dateigröße. Format wird nicht überall unterstützt.
Nur RGB |
Icons, Bilder mit transparenten Bereichen, Logos.
Kann in Drucklayouts eingebaut werden. |
| gif | Pixel | Ohne Verlust | Sehr kleine Dateigröße.
Kann Transparenz darstellen. Kann Animationen darstellen. |
Es werden nur 256 Farben unterstützt.
Nur für wenig komplexe Bilder.# Nur RGB |
Webseiten und Bildschirmanzeige.
Druck nicht möglich. |
| tif | Pixel | Normalerweise nicht komprimiert, wenn mit Verlust | Kann Transparenz darstellen.
Beim Speichern kein Qualitätsverlust. |
Große Dateigröße.
Nicht im Webbrowser möglich, also kein Einsatz im Internet möglich |
Druck |
| ai | Vektor | Ohne Verlust | Kann Transparenz darstellen.
RGB und CMYK |
Verwendung (fast) nur in Adobe illustrator | Druck |
| svg | Vektor | Ohne Verlust | Druck und Webseiten | ||
| Beides möglich | Wird von allen Anwendungen gelesen. Kann Vektor-Datei sein | PDFs wurden von Adobe entwickelt, um umfangreiche Informationen aus jeder Anwendung, auf jedem Computer zu erfassen und zu überprüfen |


 Monika Moche
Monika Moche